Hey guys, a lot of people (well, not so much 🙂 ) have asked me what Firefox addons am I using. Here I’m compiling a list of my 25 favorite Firefox addons. I cannot even think of surviving a day without most of them.
This is the first addon I always install when I freshly installs Firefox. AdBlock blocks annoying advertisements from websites and emails. Some people says blocking advertisements in websites is un-ethical and thereby we are attacking the ability of website owners to earn revenue from their efforts. Well, it is another whole talk, so it’s up to you. (Anyway I love it)
An incredible MUST HAVE for all web developers. This addon is like a Swiss knife and has a lot of functions. Believe me, if you have never used it before, you will thank me once you install it and feel it. It enables you to manage cookies, images, java, javascript.. No no, I cannot even list them. Try yourself.
Another incredible one. This one is a little difficult to get used to. But once you get used to it, you will bow to it. Incredible tool for debugging your layout, analyzing and optimizing your sites performance etc etc.
Like firebug, you may not like this addon on first bite, but if you are inclined to learning new stuff and taking notes, you will never again part with this addon. Very easy to save web pages, links and stuff. Every student who uses the internet for academic purposes in any way MUST have this. Once I downgraded my Firefox to an older version, just because Zotero was not working in the newer version of Firefox. (Now it is updated and works with the latest releases till date)
(Not compatible with Firefox 3.6)
This is a simple but very useful addon. If a page fails to load, this addon will keep trying until the page is loaded. Very very useful if you have a slow or not-so-good internet connection. This one was my fav with AdBlock, but this addon is not compatible with Firefox 3.6. I’m just hoping the author will update the addon soon.
Firesomething is not very useful, like the addons we discussed above. But I keep it for mere geek pleasure. This addon will let you change the name of your Mozilla Firefox to something else you like. It also has a set of preset random names. Right now, as of we speaking, the title of my Firefox reads – Mozilla SulpherMonkey. Isn’t that hilarious? (watever, I love it). You can also change the Firefox logo in the About box.
Another pretty useful addon for web developers. Useful for analyzing your website’s performance based on several criteria. The best part is, it is developed by Yahoo!
A cool geeky addon. This addon can be used to fake your browser’s user agent. S’pose if a website is allowing access to only Internet Explorer users, then this addon can help you. I have narrated another cool use of this addon in my previous post.
FEBE Stands for Firefox Environment Backup Extension. With this addon, you can all your addons, preferences, saved passwords and a lot more. Also you can restore your backups at a later time. I recommend this addon very much. I owe so much to this addon for saving me a lot of time, work and data. (You can also export all your installed addons as a single installable addon)

Fission is another geeky addon. Using this addon, you can combine your address bar and loading/progress bar, as in windows 7 and vista. Very geeky.

Another super-geeky addon. This addon will give different colors to different tabs. Will look really attractive if you work with a lot of tabs open. (After installing this addon, I even thought the default tab color is boring)

A useful and handy tool for web and layout designers. This addon will enable you to measure the the dimensions of objects in a webpage.
This tab will enable you to have and easily manage multiple profile in Firefox. Has other uses too. Suppose you have 50 tabs open in your browser and you have logged in you your GMail account. payPal account, blog and a few other sites. Suppose if you want to go out for a quick bite or something. It won’t be wise to leave the browser open and leave the computer if you are logged into many important site. And if you close all the tabs of just log out of those sites, it will be a chore to log back into each one of them when you come back. In that case use this addon and just switch to a different profile when you go out and you will be automatically logged out of all the sites. When you come back, just switch back to the previous profile, and you are logged in.
FoxTab is a cool addon that will let you flip through your Firefox tabs in 3D. The addon is highly customizable and stylish, and sure geeky.
This addon lets us view the source of web pages in an easy to understand manner. Different regions – head, body, divs etc are given in different, easily distinguishable colors. Handy. (No, it doesn’t highlight syntax)

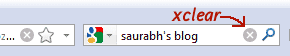
xclear comes in handly when you want to quickly clear your address bar or search box. Give it a try, you will like it.
ColorZilla is very useful for web designers. It comes with a color picker (eye dropper), with which you can find the hexadecimal color code of any element in a page.
Total validator is a one-stop all-in-one validator comprising a HTML validator, an accessibility validator, a spelling validator, a broken links validator, and the ability to take screenshots with different browsers to see what your web pages really look like. It is very easy to use too. The only problem is that it needs an internet connection to function.
This is an incredibly useful addon. It can be used to change the title and favicon of tabs opened in your Firefox window. You can rename all tabs with a shortcut. Comes in totally handy if you want to quickly hide what sites you have opened.
Locationbar 2 will can segment the url in your address bar for easier navigation to other parts of the same site. I have described a use of this addon in another post – 7 Points to Stay safe in the Social Web.

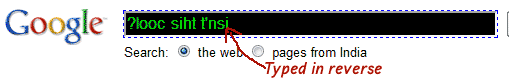
A cool geeky addon with which you can easily type in 1337, ROT13, Hexadecimal, Morse, Binary etc (and more) and type and encrypt text using DES and AES. This one is incredibly geeky and can be used to surprise your friends by quickly type in reverse or in 1337 (h4x0r) when you are chatting.
Easily manage your schedule and set remainders and alarms in your browser. This one is also a featured Firefox addon.
ScreenGrab enables you to quickly takes screenshots of web pages. The best feature is that we can even decide whether to take the screenshot of only the visible portion or whether the whole page.
24. <
a href=”https://addons.mozilla.org/en-US/firefox/addon/4664″>TwitterBar
Post tweets directly from your browser. Minimal user interface and clean.
A full featured FTP explorer right inside your browser. Comes in handy for web devs.
Now tell me what you think and what your favorite addons are. Also, give some love by using the social bookmark icons below.